こんにちは。
この間イラレを使って文字を作成するにあたって、嬉しい発見があったので書いておきたいと思います。
ちなみに、おそらく初心者でも最初に疑問に思って調べて知ってるっていうレベルのものかもしれません。
文字を装飾して作ったはいいけど、同じ感じで別の文言にしてよ〜という場合作り直さないと行けなくなるのでフォントのまま装飾できるといいなぁと思っていました。
今回は背景画像を使い見た目を好きに変え、そこからベベルやシャドウ・光彩(内)で立体的に見せるという効果を使う方法です。

まずは基本的なところですが、文字を上にした状態で画像に重ね両方選択した状態で「command+7」もしくは右クリックして「クリッピングマスク」を選択すると、文字の形で画像が切り抜かれます。
この状態の時、フォントでマスクしたのでまだ打ち替えができます。
ここでよく、フチを別の画像でつけて作っていきたいけどできない・線でフォントを太くしてクリッピングマスクしても、塗り部分しかクリッピングしてくれないと思ってました。

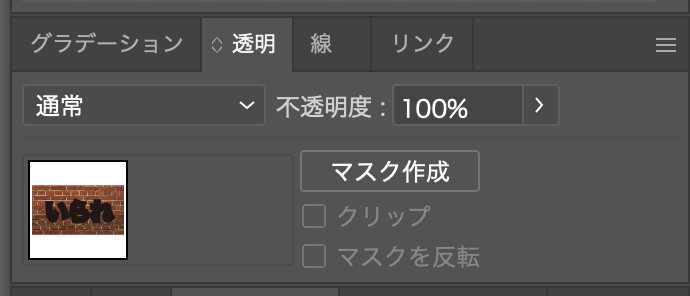
このクリッピングマスクをする時、ショートカットや右クリックからのクリッピングではなく、透明ウィンドウの中にある「マスク作成」を押してマスクします。


こんな感じになります。
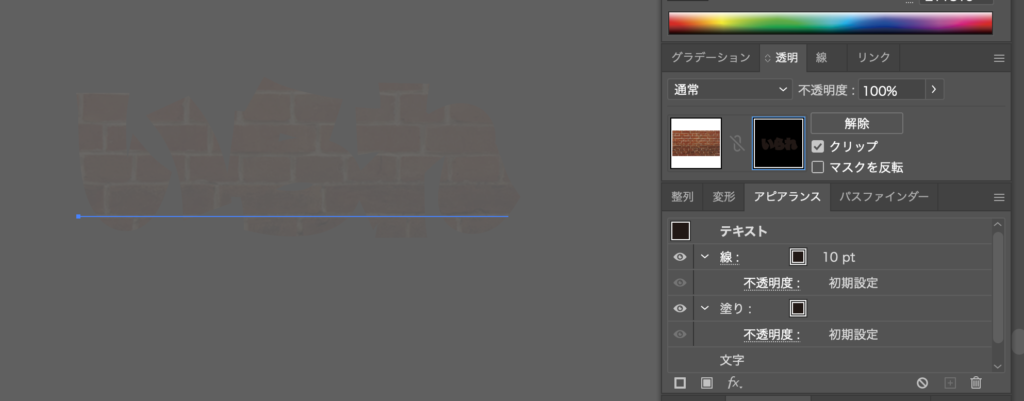
マスクした範囲の途中から半透明になり端にいくと画像が消えるマスクを作成したことはあるでしょうか?あのマスクを作成する時、グラデーションでマスクして、その内容を白→黒にするとその効果になります。
いわゆるその部分でしょうか。

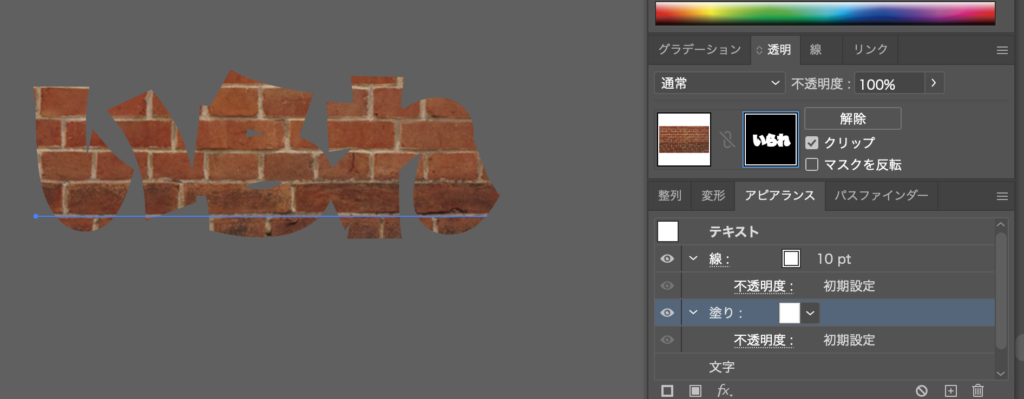
文字と線を白にするとフチ部分もマスクの範囲として表示させることができました!
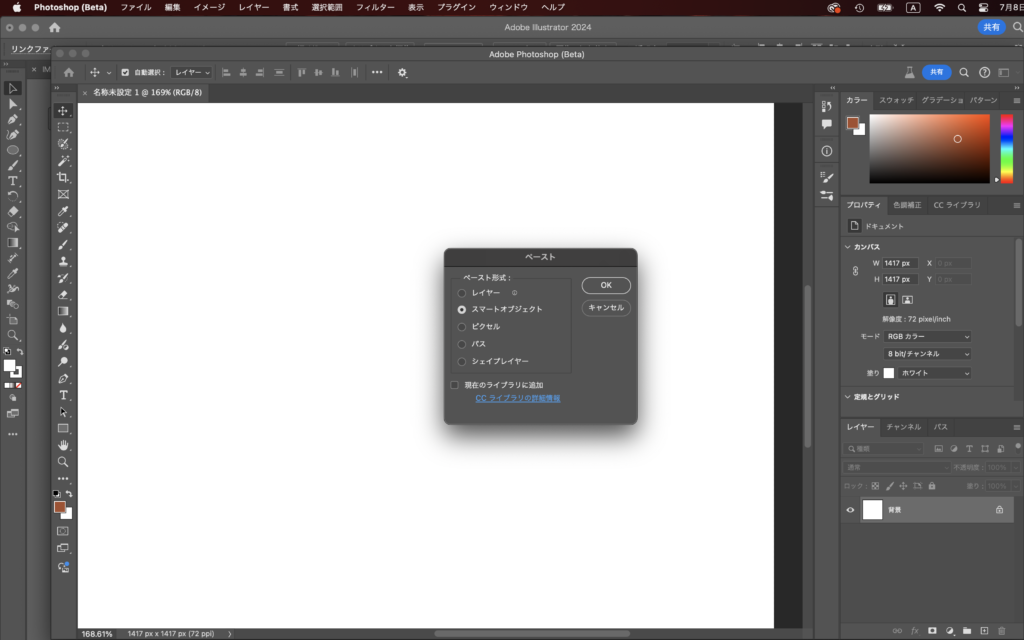
ちなみにこのフチマスクは、この状態からシャドウなどの効果がつけられない(と思う)ため、コピーしてフォトショへ「スマートオブジェクト」として貼り付けて加工していきます。


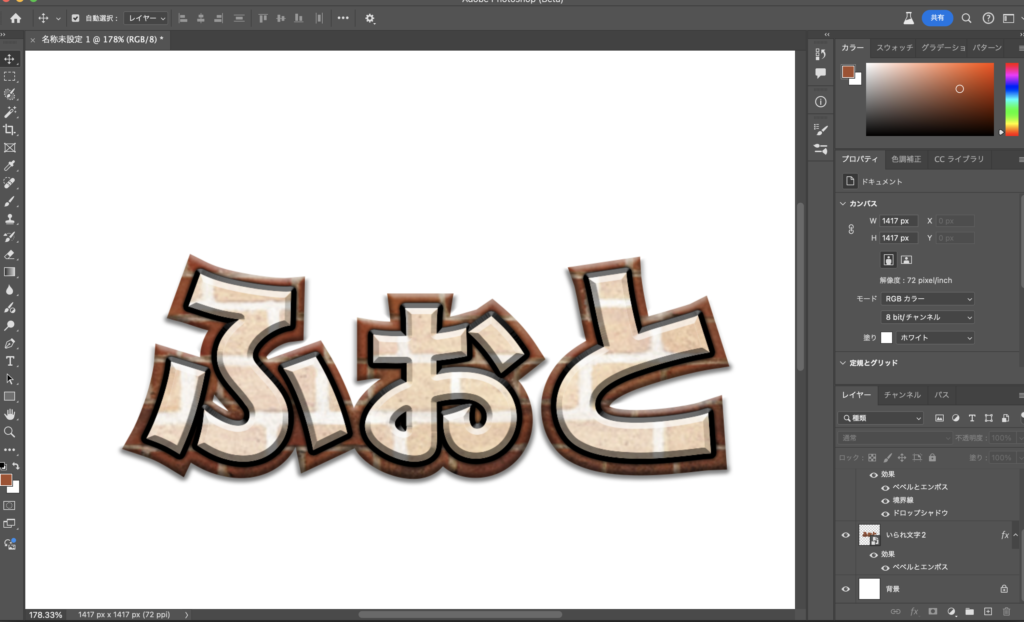
最初にクリッピングマスクした薄いレンガ背景の「いられ」文字も持ってきて重ね、ベベルや境界線、シャドウなどで加工。
このスマートオブジェクト、元がイラレのフォントそのままなのでここから打ち替えできます。

このレイヤーのページ?のようなアイコン部分をダブルクリックするとイラレの編集画面へ。
今回は上にある薄いレンガ背景の文字と、線を足してマスクした文字の2つを変更。

効果や見た目そのままに文字の打ち替えができました。
背景も変更すれば雰囲気の違う文字もすぐできそうですね。
あとは重ね方や重ねる数、効果のつけかたでいろんな打ち替え可能な立体・装飾文字ができると思いますので試してみると良いと思います。
今回(?)はここまで。
またネタがあれば
